有名的包装设计_护肤品包装设计分享有名的包装设计文章
时间 - 2023年04月21日
包装保重除了保护商品,方便流通的基本功能外,通过造型独特的色彩、图形、文字以及编排,清晰内容卖点,增强在市场的竞争力,好的“有名的包装设计”能帮助企业提供高品牌知名度、增加商品的复购率。有名的包装设计是打造品牌的重要工具。
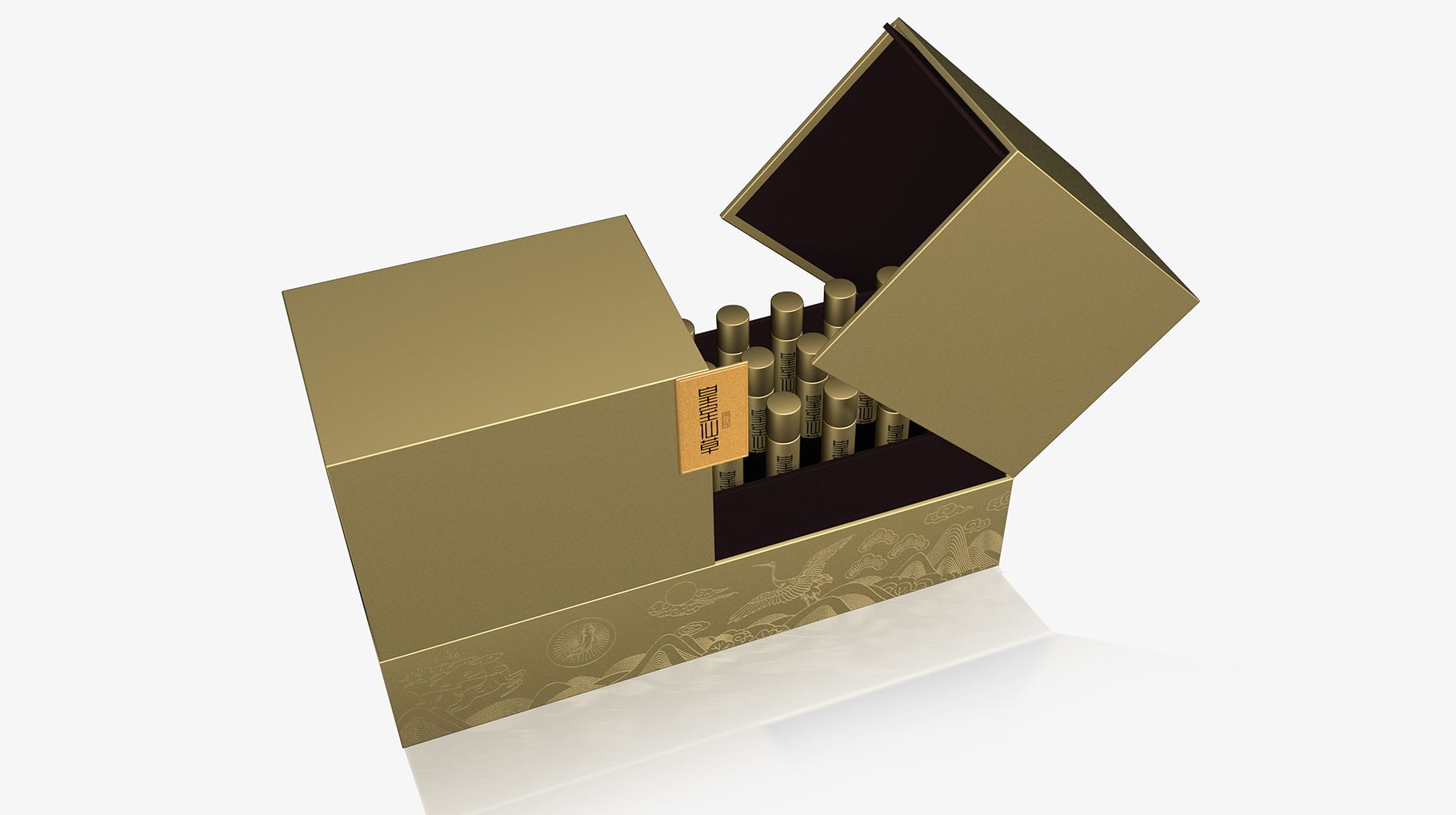
 注:本文“有名的包装设计”配图同道包装设计公司作品
注:本文“有名的包装设计”配图同道包装设计公司作品
有名的包装设计文章内容
使用CSS3编码极大地改变了前端Web开发的格局。有更多的机会构建具有渐变、阴影和圆角的独特界面。所有这些效果在每一个主要的网页浏览器中都逐渐被采用。在本教程中,我想展示许多这些很酷的CSS3效果。我"VE使用一些较新的HTML5输入类型构建了一个简单的Web窗体。布局也是响应性的;随着窗口尺寸的减小,它将进行调整。这种情况非常适合构建支持智能手机用户的Web表单。请查看源代码,看看是否可以在文件结构中遵循。此外,请随意自定义这些元素并将其复制到您自己的网站。DemoDownload来源CodeBuilding表单StructureToVE创建了一个主文件index.html以及两个单独的样式表。当Responsive.css处理不同的窗口大小时,style.css包含所有默认选择器。我的文件类型是HTML5,我此示例仅演示在CSS3中编码时可以显示的效果。因此,我们没有用于重定向用户的帖子提交脚本或目标。下面的代码包含前几个窗体元素的打开输入标记。< form name = "hongkiat" id = "hongkiat-form" Method = "Post" action = "" > < div id = "wrapping" class = "clear fix" > < sect id = "aligned" > < input type = "text" name = "name" id = "name "占位符=" ourname "autoComplete =" off "tabindex =" 1 "class =" txtinput "> < input type =" url "name =" web站点" id = "web站点"占位符=" websiteURL "autoComplete =" off "tabindex =" 3 "class =" txtinput "> < input type ="电话" name = "phone" id = "phone "占位符= "电话号码?" tabindex = "4" class = "txtinput" > < textarea name = "message" id = "message "占位符= "输入酷消息..." tabindex = "5" class = "txtblock" > 第一个块区域被包装在节标记中,以便我们可以并排浮动布局。左列包含所有这些输入:文本、电子邮件、URL和电话号码。当您在电话上通过选项卡时,移动键盘显示屏应根据输入类型进行调整。有很多很好的理由支持这些移动功能,因为现在每个人都在外出工作。Textarea元素还可以在页面上定义占位符文本。这与
 注:本文“有名的包装设计”配图同道包装设计公司作品
注:本文“有名的包装设计”配图同道包装设计公司作品
有名的包装设计总结:
同道包装设计公司认为有名的包装设计不仅能提高商品的价值感,还能培养消费者对品牌的忠诚度。美观新颖的包装设计,可以增加产品的视觉效果,有名的包装设计吸引消费者的注意力,激发购买欲望,从而达到销售目的。
声明:本文“有名的包装设计_护肤品包装设计分享有名的包装设计文章”信息内容来源于网络,文章版权和文责属于原作者,不代表本站立场。如图文有侵权、虚假或错误信息,请您联系我们,我们将立即删除或更正。















