饼干产品包装设计_沈阳公司的包装设计分享饼干产品包装设计文章
时间 - 2023年04月16日
包装保重除了保护商品,方便流通的基本功能外,通过造型独特的色彩、图形、文字以及编排,清晰内容卖点,增强在市场的竞争力,好的“饼干产品包装设计”能帮助企业提供高品牌知名度、增加商品的复购率。饼干产品包装设计是打造品牌的重要工具。
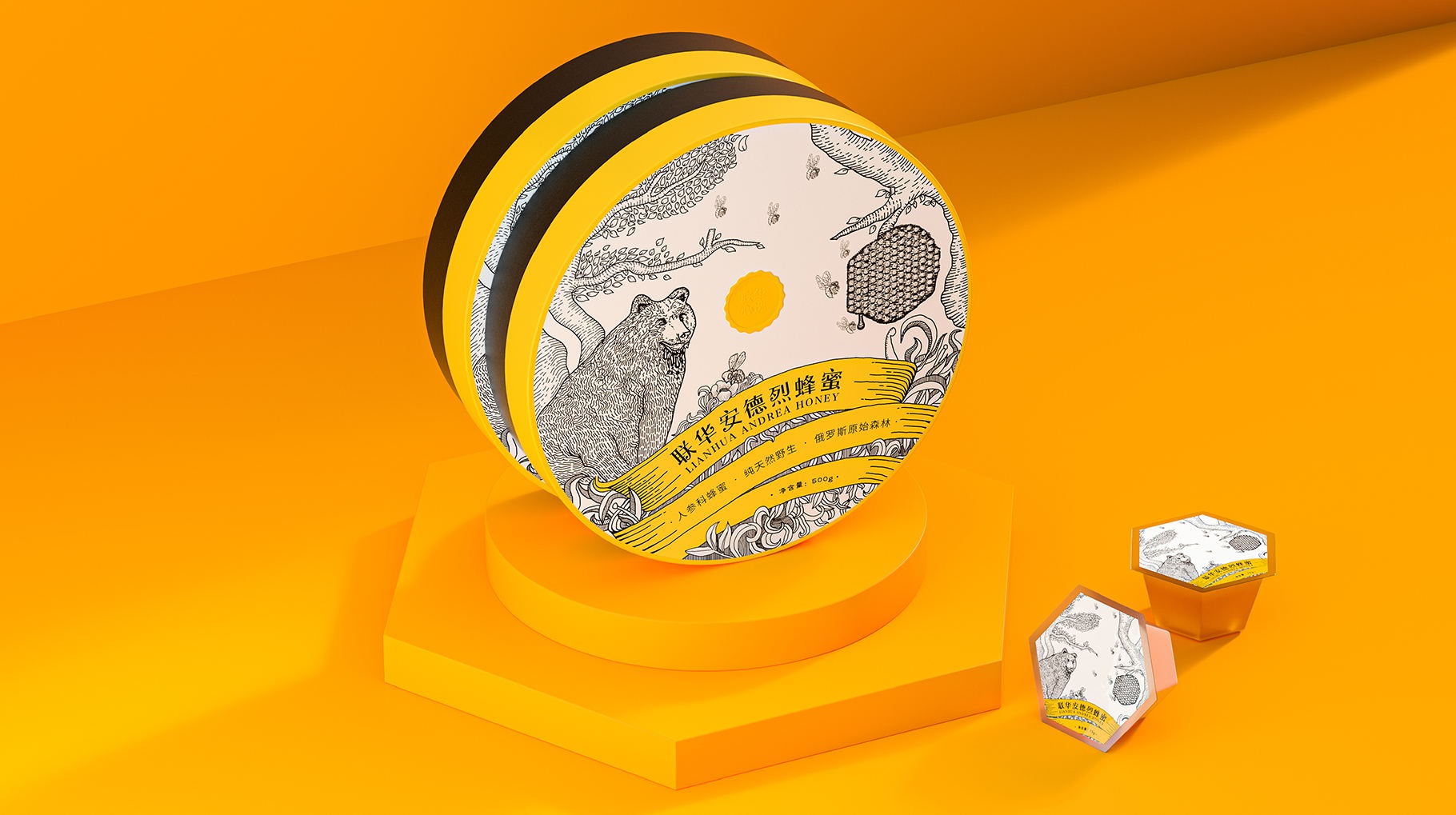
 注:本文“饼干产品包装设计”配图同道包装设计公司作品
注:本文“饼干产品包装设计”配图同道包装设计公司作品
饼干产品包装设计文章内容
在CSS3规范中有两种类型的转换:二维和三维。在我们之前的文章中,我们讨论了CSS3变换二维。这次,我们将研究三维空间中的转换元素,特别是在这篇文章中,我们还将创建OSXFlip效果。单击下面的“查看演示”以了解最终结果将如何。三维空间的视图Demo3D旋转SyntaxThe旋转与之前讨论的二维基本类似。要垂直旋转元素,我们可以这样写。- webkit转换:rotateX;- Moz变换:rotateX;变换:rotateX;我们也可以水平翻转这种方式。- webkit转换:rotateY;- Moz变换:rotateY;变换:rotateY;有很多很棒的资源可以让您进一步了解CSS3三维转换。以下是我们的建议。CSS3-D转换简介–24 WaysCSS3转换浏览器支持– CanIUse。comAdventures在第三维度:CSS3D转换- SmashingMagazineOSX翻转EffectAs中,我们将应用CSS3转换来创建OSX或iOS翻转效果。如果您正在使用这些操作系统,您可能已经熟悉了这些效果。在OSX中,您可以在仪表板的小工具中找到它们。在过去,创建这样的效果纯粹是通过JavaScript库实现的。但是今天,我们可以通过将它与CSS3转换AssetsThis时间结合起来使它变得更简单,我们只需要jQuery和来自DRIBBBLE的iOS Passbook的PSD作为图形用户界面。使用Photoshop,我们可以进行一些调整。然后,选择一个存折图形,并将其保存为两个文件:正面和背面。在这种情况下,我们选择Starbuck Passbook,如下所示。HTML然后,让我们创建一个新的基本HTML文档,并在< body >中放置以下标记。< sect class = "passbook" > < div class = "cards front" > < img src = "img/Starbuck - Front.png" > < a href = "" class = "info flip" > i < div class = "cards back" > < ul class = "nav" > < li class = "title" >星巴克咖啡 < li class = "button do" > < a class = "flip" href = "" > Done < img src = "img/Starbuck-back.png" >
如您所见,我们在两个不同的< div >中包含正面和背面。在正面,我们将有一个链接,它将在单击时翻转Passbook。在背面,我们还有一个链接可以将其翻转回来。CSSI将假定您已经创建了一个新的CSS文件。在这个样式表中,我们将
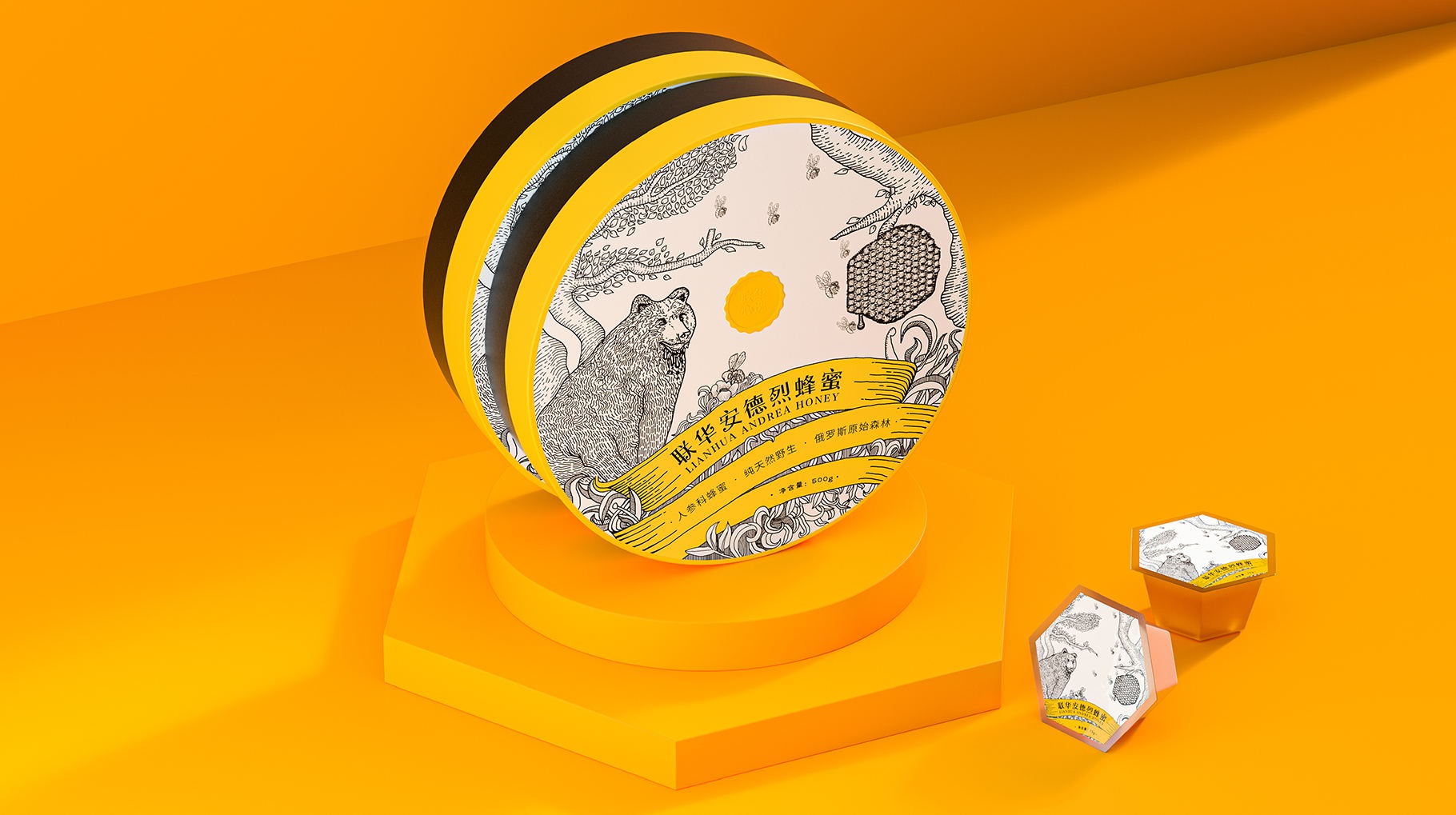
 注:本文“饼干产品包装设计”配图同道包装设计公司作品
注:本文“饼干产品包装设计”配图同道包装设计公司作品
饼干产品包装设计总结:
同道包装设计公司认为饼干产品包装设计不仅能提高商品的价值感,还能培养消费者对品牌的忠诚度。美观新颖的包装设计,可以增加产品的视觉效果,饼干产品包装设计吸引消费者的注意力,激发购买欲望,从而达到销售目的。
声明:本文“饼干产品包装设计_沈阳公司的包装设计分享饼干产品包装设计文章”信息内容来源于网络,文章版权和文责属于原作者,不代表本站立场。如图文有侵权、虚假或错误信息,请您联系我们,我们将立即删除或更正。
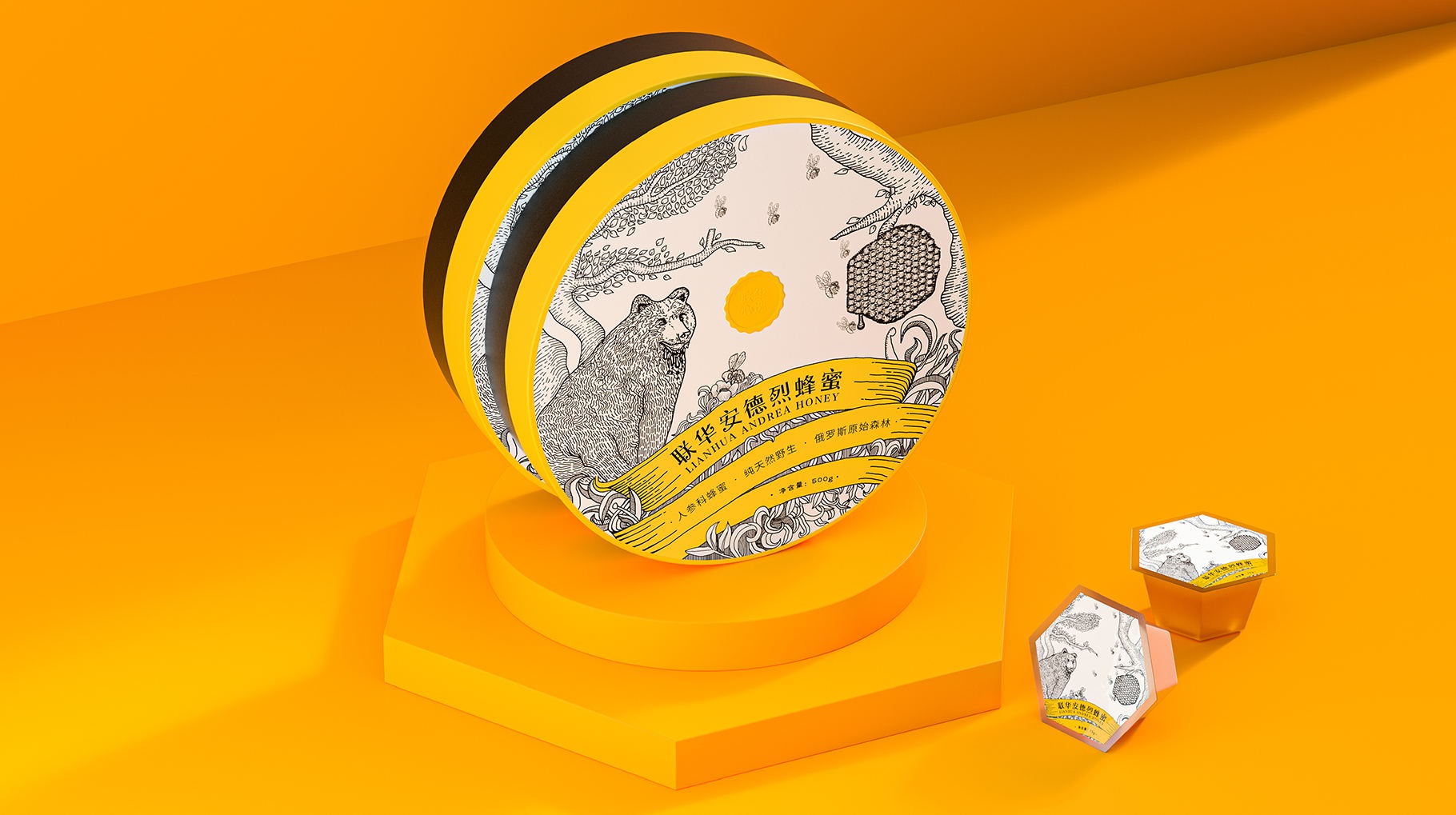
 注:本文“饼干产品包装设计”配图同道包装设计公司作品
注:本文“饼干产品包装设计”配图同道包装设计公司作品
 注:本文“饼干产品包装设计”配图同道包装设计公司作品
注:本文“饼干产品包装设计”配图同道包装设计公司作品 注:本文“饼干产品包装设计”配图同道包装设计公司作品
注:本文“饼干产品包装设计”配图同道包装设计公司作品