一款食品包装设计_萍乡包装设计公司分享一款食品包装设计文章
时间 - 2023年03月28日
包装保重除了保护商品,方便流通的基本功能外,通过造型独特的色彩、图形、文字以及编排,清晰内容卖点,增强在市场的竞争力,好的“一款食品包装设计”能帮助企业提供高品牌知名度、增加商品的复购率。一款食品包装设计是打造品牌的重要工具。
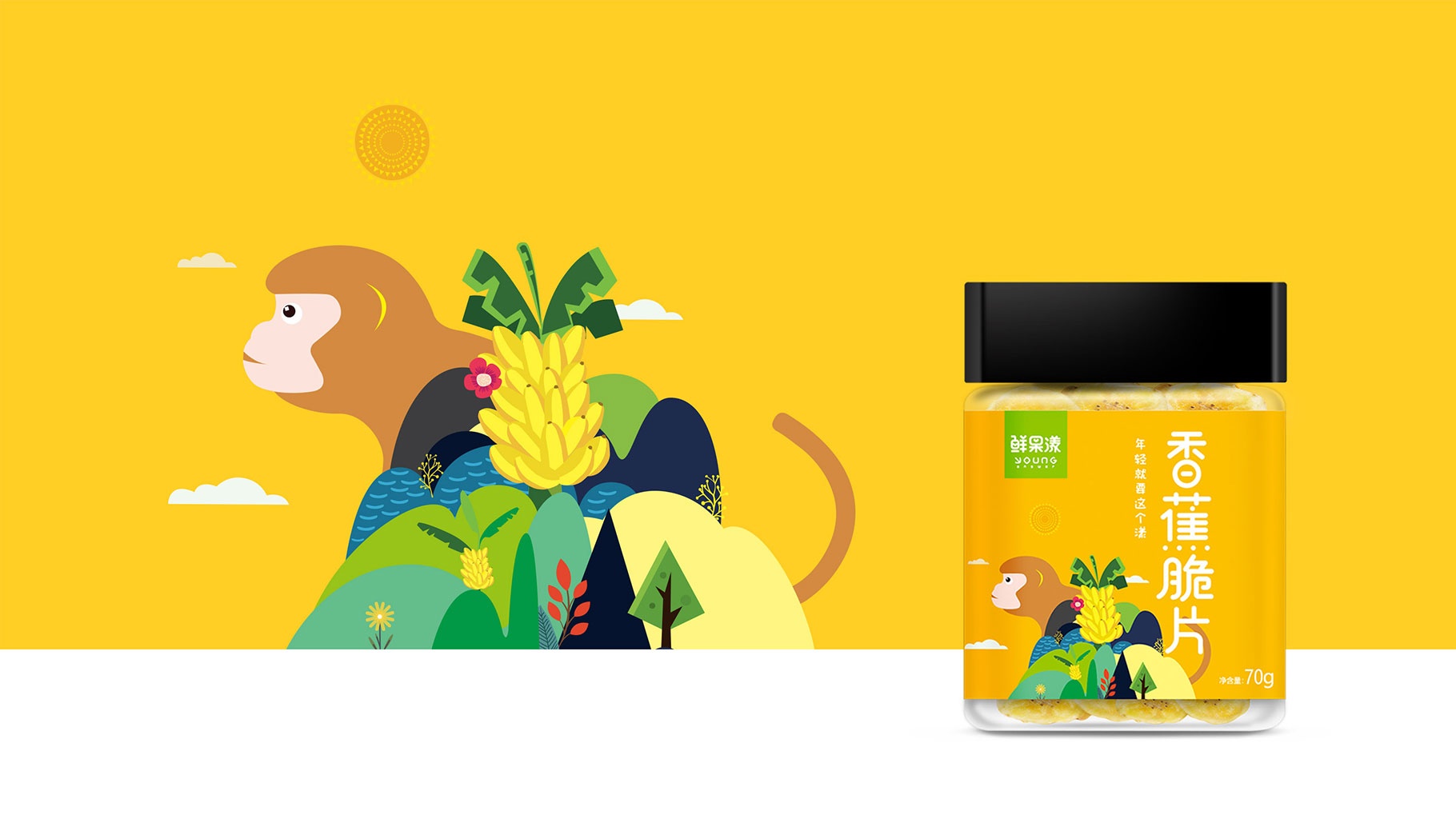
 注:本文“一款食品包装设计”配图同道包装设计公司作品
注:本文“一款食品包装设计”配图同道包装设计公司作品
一款食品包装设计文章内容
渐变是CSS3中一种很好的颜色特征添加。我们现在可以在一个声明块中添加多种颜色组合而不依赖于图像,这可以减少网站中的HTTP请求,从而使网站加载更快。如果您在CSS3中使用梯度,您可能熟悉两种方法:径向梯度和线性梯度。今天的文章将是关于后期的。创建GradientsAs的规范说CSS3中的梯度是一个图像,它没有像其他新功能添加一样的特殊属性,所以它是使用背景-图像属性来声明的。如果我们看一下梯度的完整语法,它看起来有点过份,这可能会导致一些人的困惑。 FF5A00 0%, FFAE00 100%);背景-图像:- moz -线性-梯度;背景-图像:- MS -线性-梯度;背景-图像:- O -线性-梯度;背景图像:线性梯度;}所以,让我们逐个深入语法的每一部分,让事情变得清晰。首先,用线性梯度 函数声明线性梯度。函数有三个主值。第一个值定义梯度开始位置。您可以使用一个描述性的关键字,比如top,开始从top流出的渐变;div{背景图像:线性梯度;上面的片段是从W3C创建渐变的正式版本。它实际上更简单、更不言自明,并且还将创建以下梯度。您还可以使用底部来执行相反的操作,或者使用右边和左边。我们还可以使用角度度作为梯度起始位置来创建对角线梯度。这是一个例子:div{背景图像:线性梯度;}上面的片段将创建以下颜色渐变:函数的第二个值将告诉第一个颜色信息及其以百分比表示的停止位置。停止位置实际上是可选的;浏览器足够巧妙地确定正确的位置,因此当我们不指定第一种颜色的停止时,浏览器将以0%作为默认值。下一个值是第二种颜色组合。它的工作原理与上一个值类似,只是如果它是应用的最后一个颜色,并且我们没有指定停止位置,则100%的值将被视为t
 注:本文“一款食品包装设计”配图同道包装设计公司作品
注:本文“一款食品包装设计”配图同道包装设计公司作品
一款食品包装设计总结:
同道包装设计公司认为一款食品包装设计不仅能提高商品的价值感,还能培养消费者对品牌的忠诚度。美观新颖的包装设计,可以增加产品的视觉效果,一款食品包装设计吸引消费者的注意力,激发购买欲望,从而达到销售目的。
声明:本文“一款食品包装设计_萍乡包装设计公司分享一款食品包装设计文章”信息内容来源于网络,文章版权和文责属于原作者,不代表本站立场。如图文有侵权、虚假或错误信息,请您联系我们,我们将立即删除或更正。















